Crowdsourcing Healthcare
Application Design, Personal Analytics, Virtual Assistant, Artificial Intelligence
»Bis 2020 gehen rund 50.000 niedergelassene Ärzte in den Ruhestand. Gerade auf dem Land fehlen Allgemeinmediziner [...].« [1]
Die Telemedizin könnte an dieser Stelle neue Möglichkeiten eröffnen. Das Ziel des Semesterprojektes ist es, eine effizientere Ferndiagnose zu gestalten, die von Ärztegemeinschaften betreut wird. Die Kommunikation zwischen Allgemeinmediziner, Fachärzten und Patienten wird zunehmend wichtiger und könnte durch eine Plattform optimiert werden. Durch das ärztliche Expertenwissen und die gesammelten Gesundheitsdaten der Patienten könnte mithilfe der Telemedizin eine Plattform entstehen. Durch den Austausch, entsteht ein Wissensaustausch zwischen Ärzten und Patienten, aber auch zwischen Ärzten selbst. Dies trägt dazu bei, schon aus der Entfernung eingreifen zu können und Notfälle rechtzeitig zu erkennen. Mithilfe der Applikation wollen wir den Erstkontakt zwischen Allgemeinmediziner und Patient erleichtern und den klassischen Anamnese Prozess durch eine digitale Anwendung vorantreiben und somit den Austausch erleichtern. Der Patient kann über die Applikation seine Symptome nachschlagen und erhält nach der Eingabe eine erste Verdachtsdiagnose. Auf diese Weise wird der Patient bereits zu Hause über seine Symptome aufgeklärt und erhält eine erste Empfehlung, wann er einen Arzt aufsuchen muss. Sollte der Fall eintreten, dass sein Hausarzt in Ruhestand gehen sollte, sind seine Diagnosen und Befunde, die durch den Hausarzt bestätigt wurden, auf der Applikation gesichert. Sucht sich daraufhin der Patient einen neuen Arzt in der Umgebung, kann der Patient den Zugang zu seinen Gesundheitsdaten freigeben. Die Erstuntersuchung mittels der Anamnese wird auf diese Weise erleichtert und vollständiger wiedergegeben.

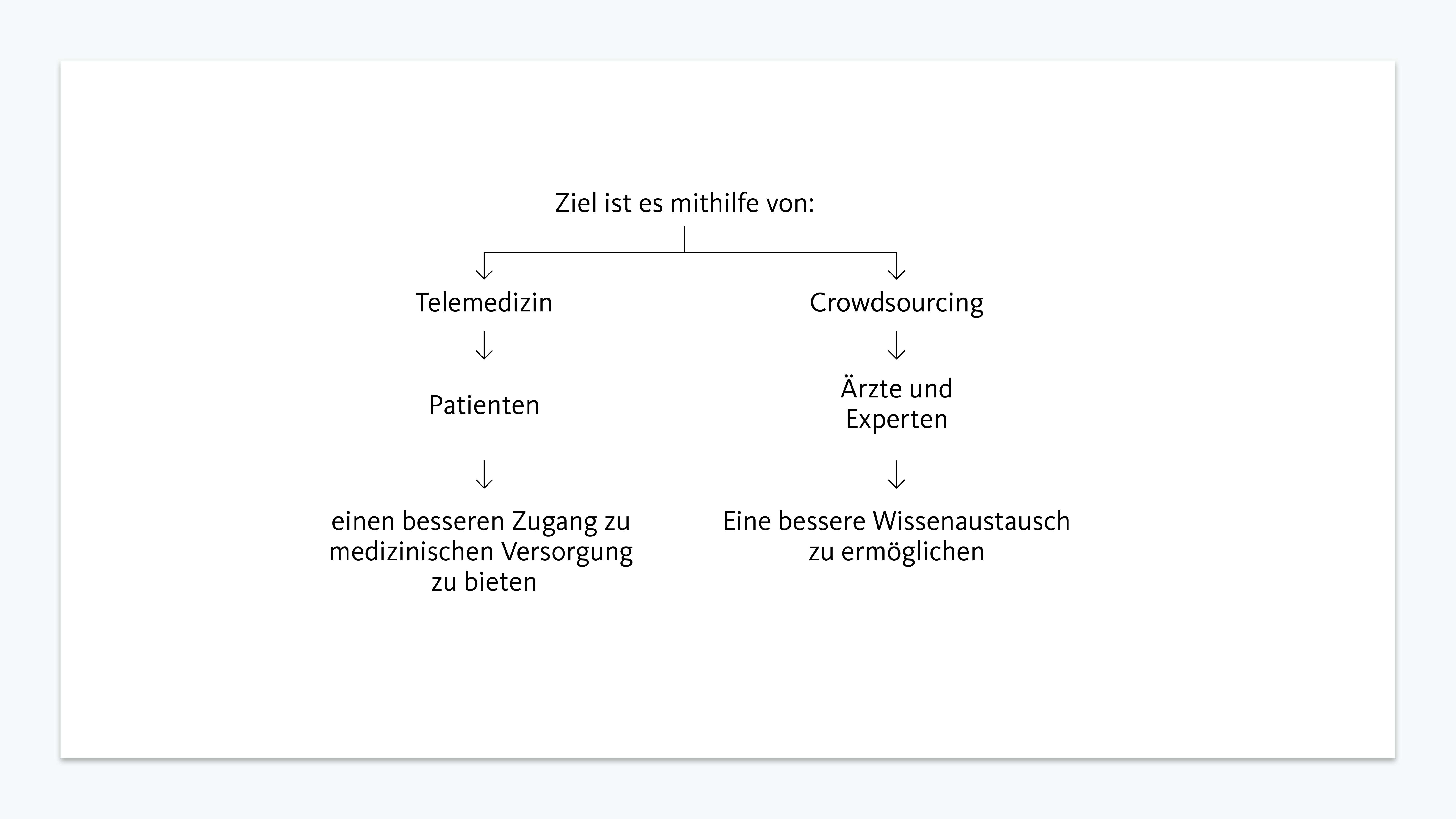
Zielsetzung
Ziel ist es Ärzte und medizinische Experten innerhalb einer Gruppe/Crowd zusammenzubringen, um effizienter arbeiten und sich besser austauschen zu können. Außerdem soll die Telemedizin den Patienten einen besseren Zugang zu einer medizinischen Versorgung.

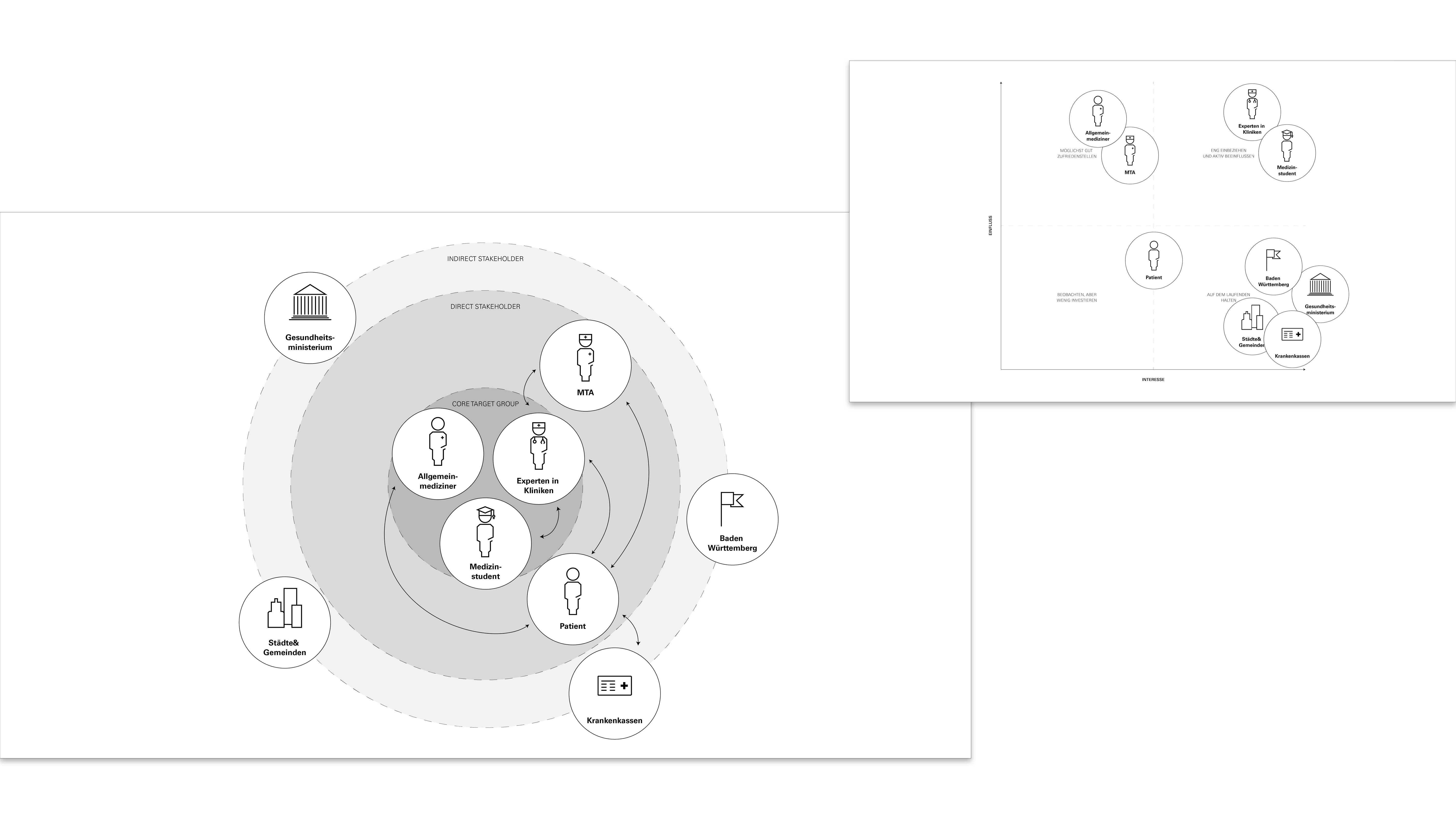
Nutzergruppe
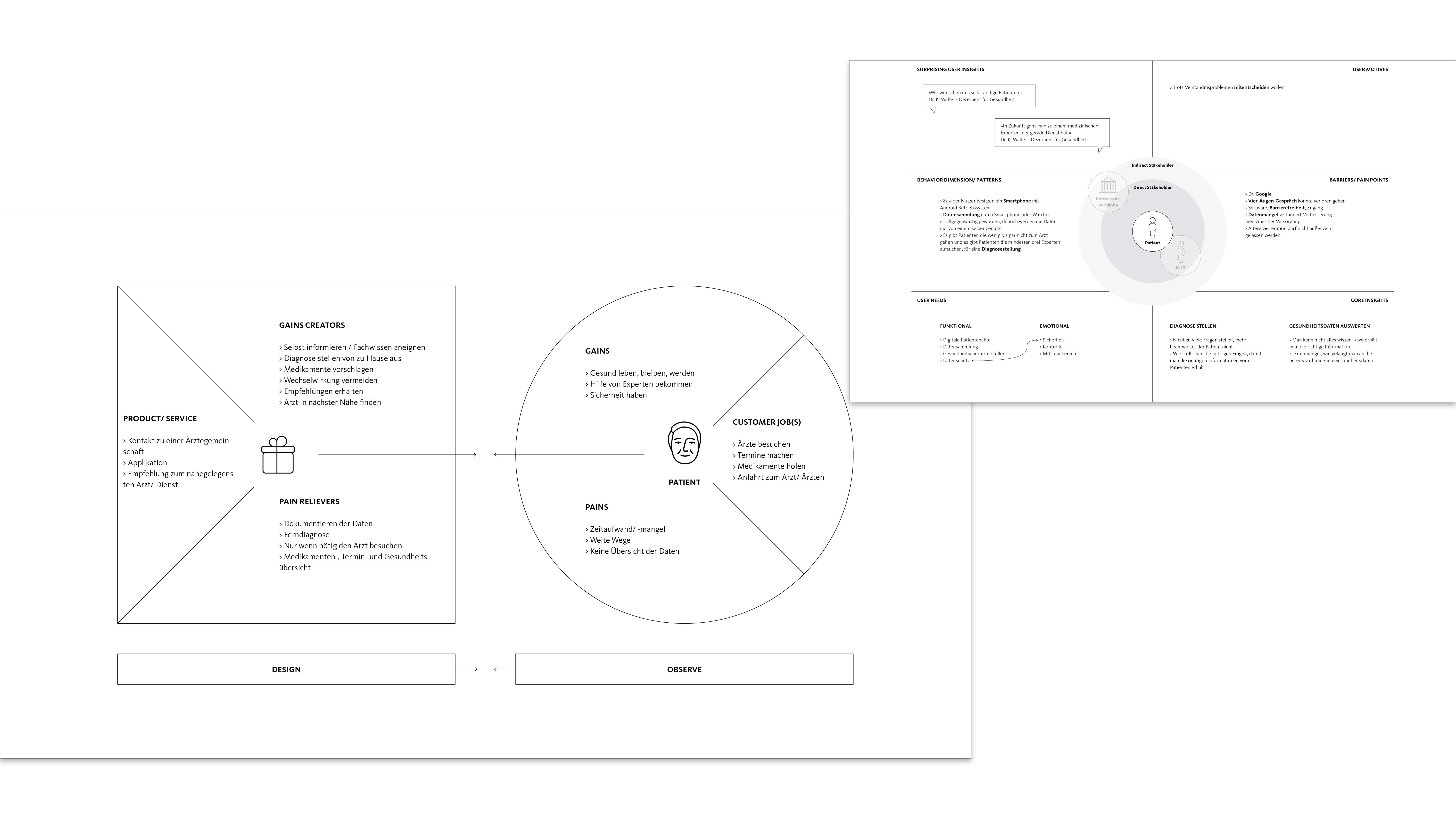
Bei der Erstellung der Stakeholder Map haben wir versucht alle Beteiligten, die am Ökosystem des Gesundheitssystems und der Einführung einer telemedizinischen Betreuung beteiligt sind, aufzulisten und in eine Hauptzielgruppe und eine direkte und indirekte Nutzergruppen aufzugliedern.

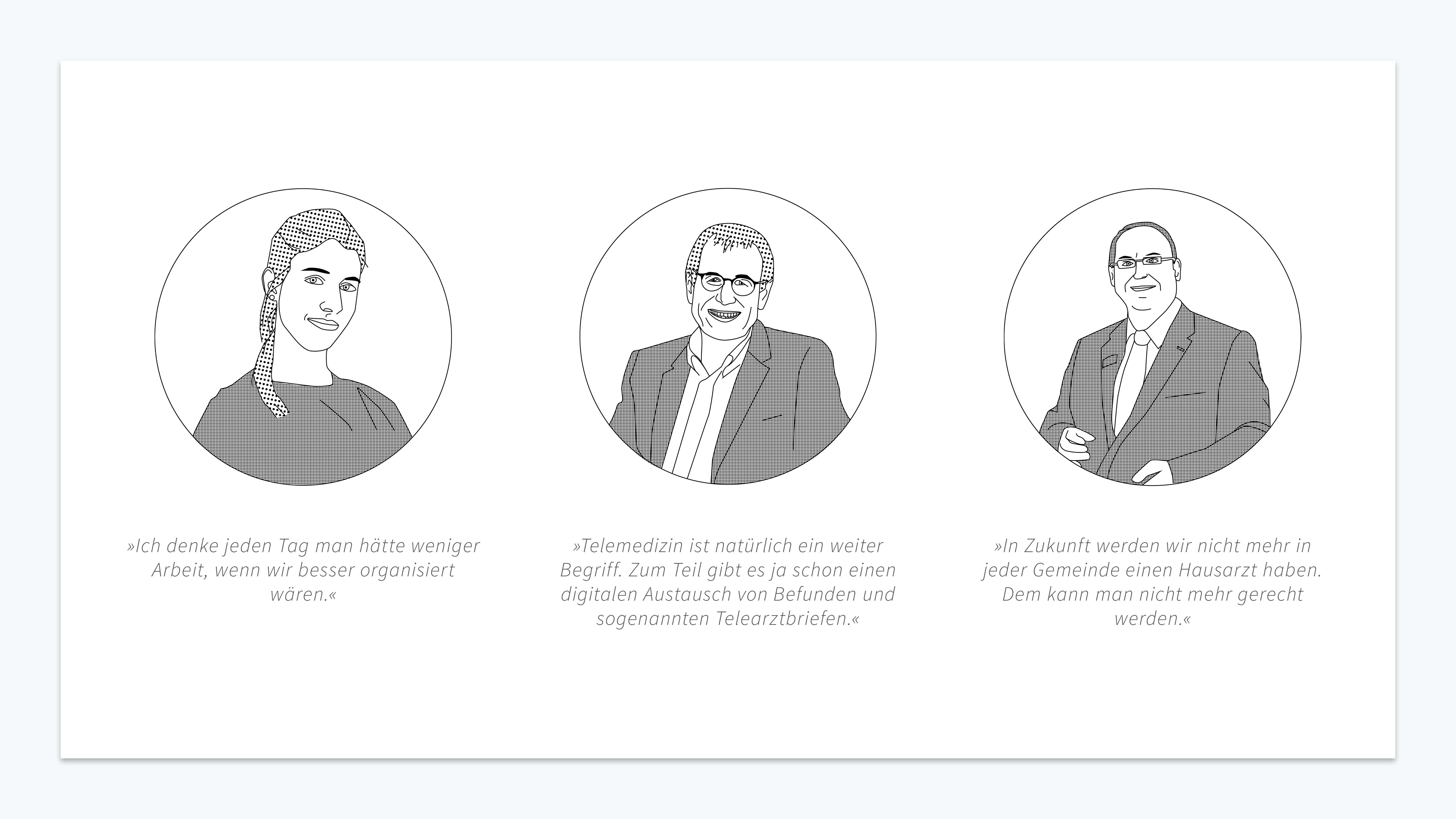
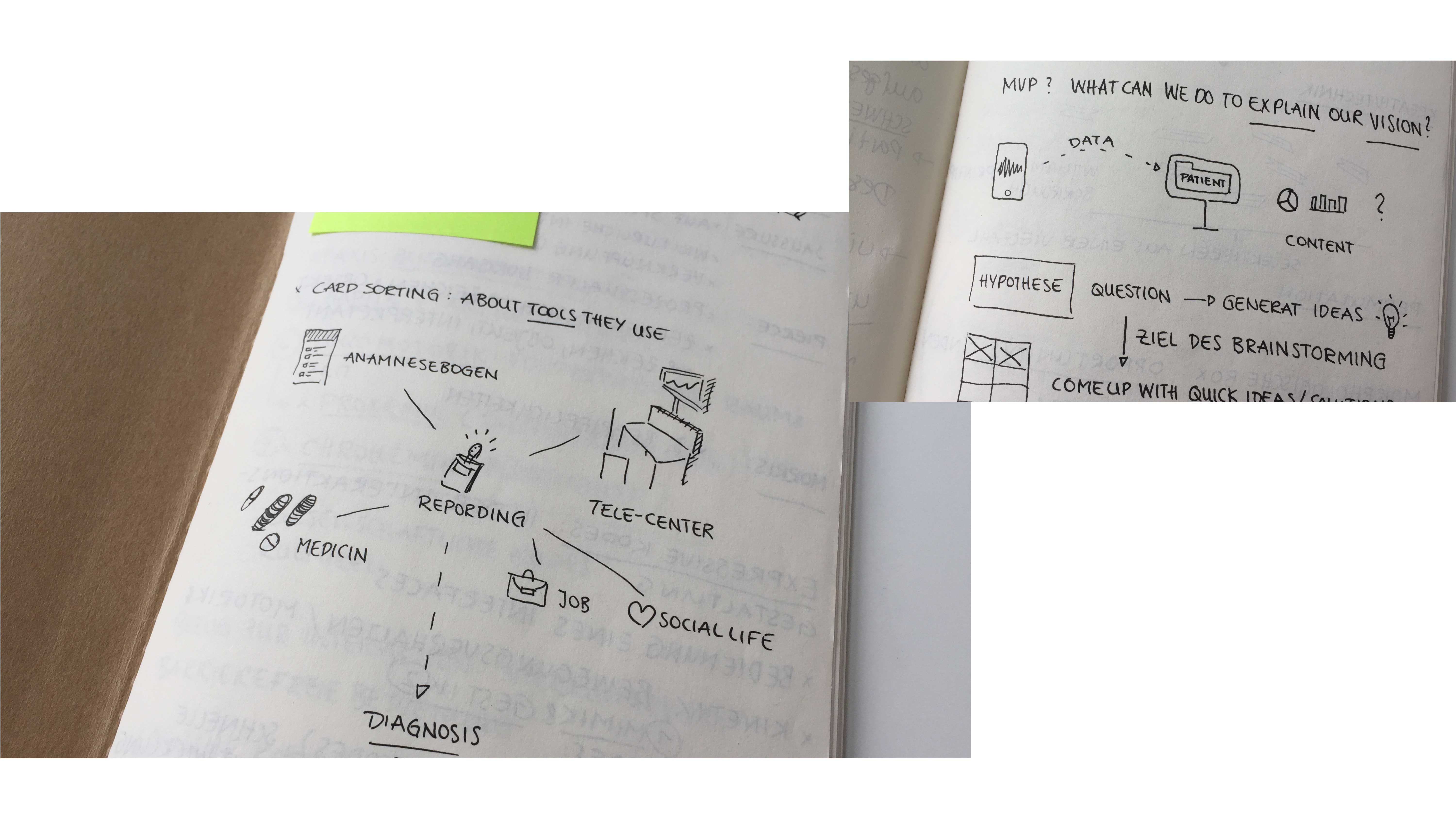
Experteninterviews
Die Ergebnisse aus den Interviews haben wir in unterschiedlichen User Journeys übertragen. Sie veranschaulichen die Aufgabenbereiche der Nutzer, die Dauer der Aufgabe, die Touchpoints mit digitalen Medien, die Kommunikation mit Vorgesetzten oder Kollegen und die Motivation, wenn eine Aufgabe ausgeübt wird.


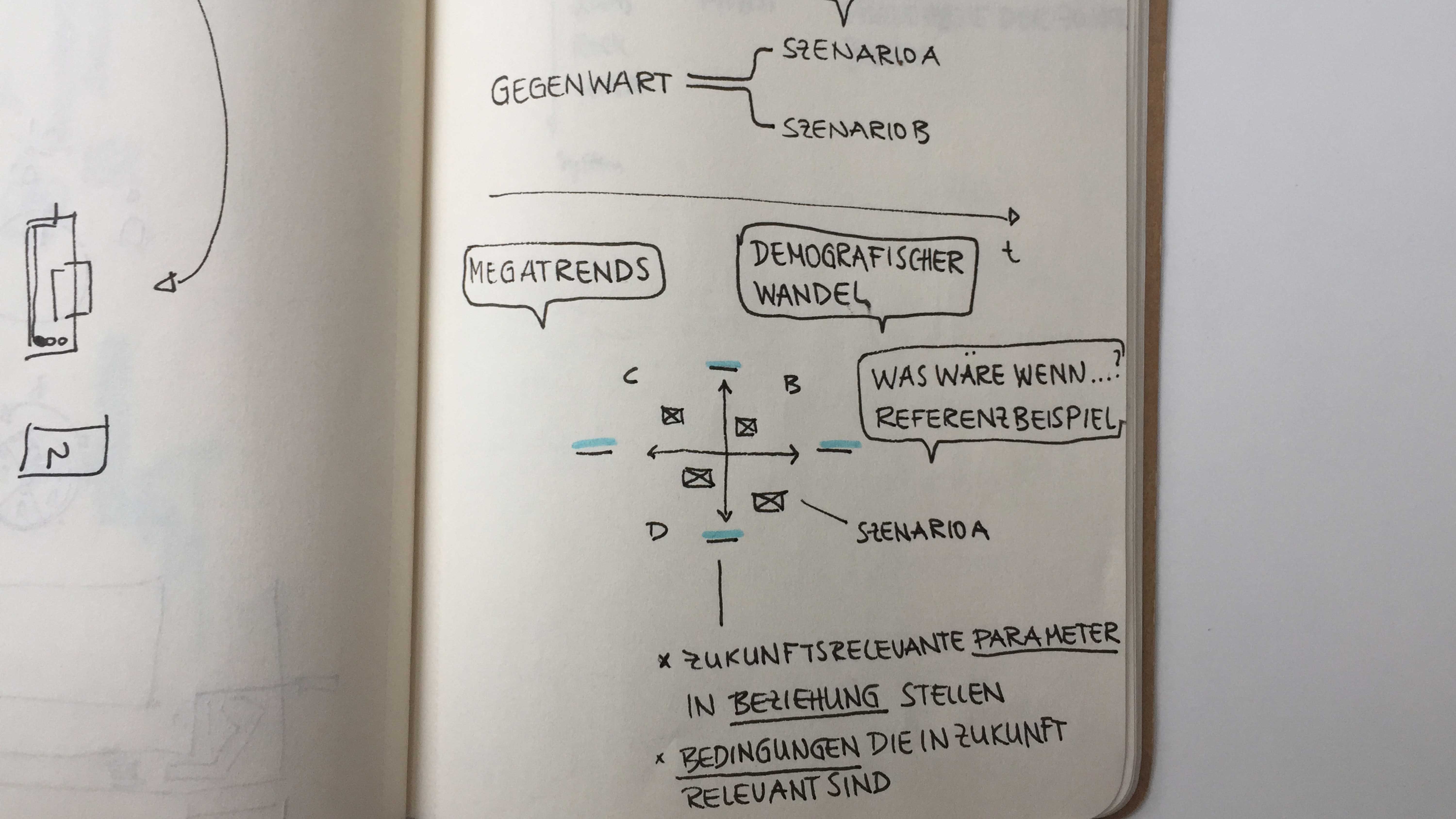
Szenario Workshop
Innerhalb eines zweitägigen Workshops, haben wir versucht geeignete Szenarien für unser Projekt zu erstellen. Dabei haben wird versucht, dass Projekt in die Zukunft zu skalieren. Unter der Fragestellung »Was wäre wenn ...?«. Zu Beginn des Workshops haben wir uns mit den wichtigsten Faktoren beschäftigt, die unsere Fragestellung beeinflussen. Unsere Fragestellung beschäftigt sich mit der Schnittstelle zwischen dem Menschen und der Gesundheit. Abschließend zum Szenario-Workshop haben wir uns für zwei Szenarien entschieden. Einerseits, das Szenario mit dem Titel »Take Healthcare into Your Own Hands« und andererseits, das Szenario »Sharing Healthcare-Data«.

Value Proposition Canvas
Mithilfe der »Value Proposition Canvas« Methode haben wir versucht die Bedürfnisse unserer Nutzergruppe besser zu verstehen.

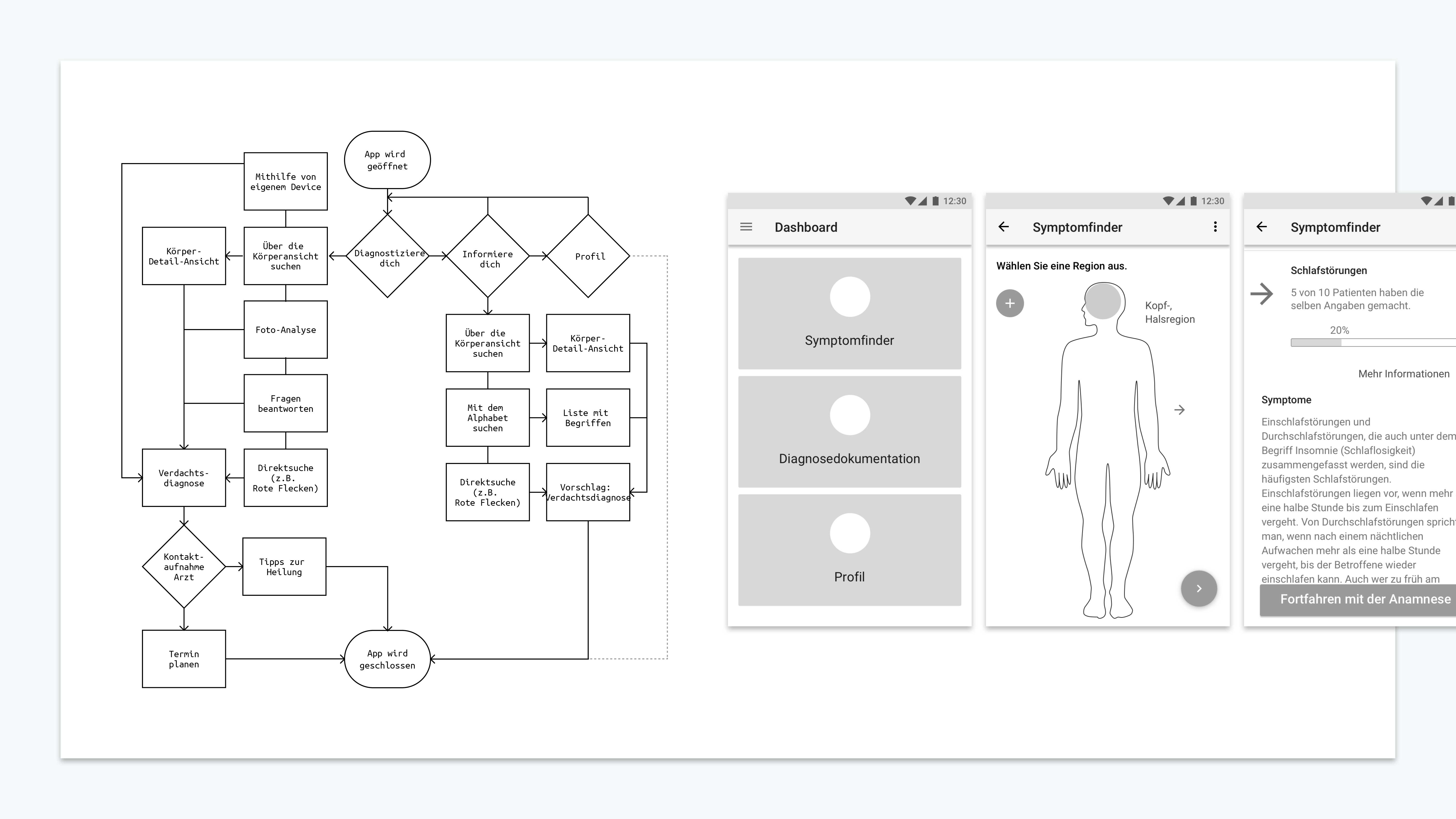
Flow Analysis
Mittels einer Flowchart haben wir versucht unsere zwei Use Cases in einzelnen Schritten abzubilden. Die Applikation unterteilt sich in drei Hauptbereiche, zum einen in die Selbstdiagnose und zum anderen in den Informationsbereich über eine bestehende Erkrankung. Das Profil dient als digitale Patientenakte des Patienten. Müsste der Patient im Falle eines Arztwechsels, da der betreuende Hausarzt in den Ruhestand geht, einen neuen Arzt aufsuchen, könnte er somit auf bereits gestellte Diagnose zugreifen. Im Bereich der Selbstdiagnose hätte der Patient die Möglichkeit nach einem Symptom nachzuschlagen und eine Verdachtsdiagnose zu erstellen. Bewusst wird ausschließlich nach Symptomen gesucht, da auf diese Weise eine Eingabe wie »Krebs« vermieden werden kann. Denn »Krebs« ist bereits eine Diagnose und kann nur durch den ärztlichen Kontakt bestätigt werden.

Navigationsarchitektur
Um eine geeignete Navigationsarchitektur erstellen zu können haben wir uns mit unterschiedlichen Krankheitsbildern auseinandergesetzt. Von einem allgemeinen Use Case, wie zum Beispiel einer Erkältung bis hin zu einem spezifischen Use Case wie einer Depression, haben wir versucht die digitale Anamnese optimal zu gestalten und zu evaluieren.

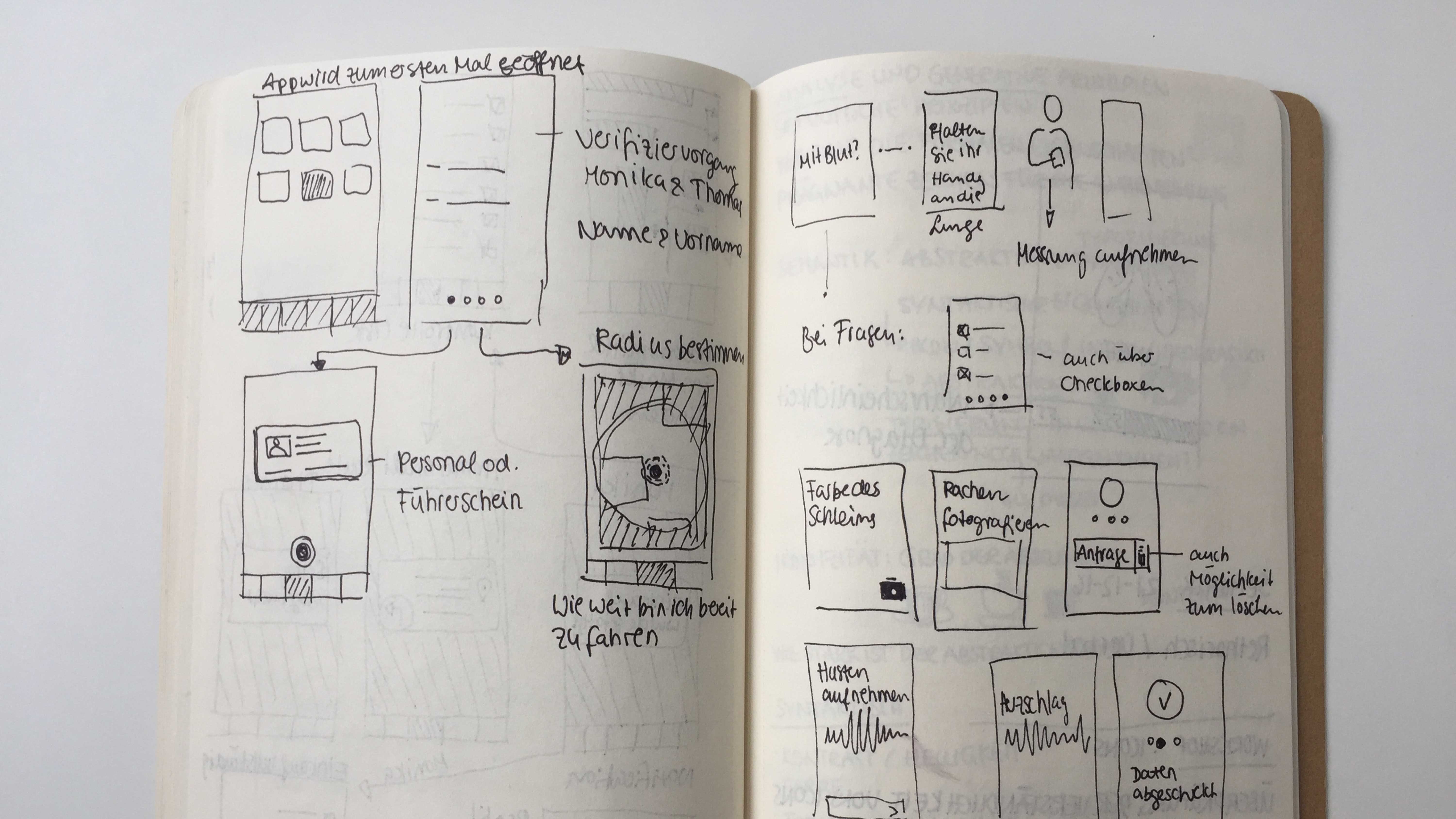
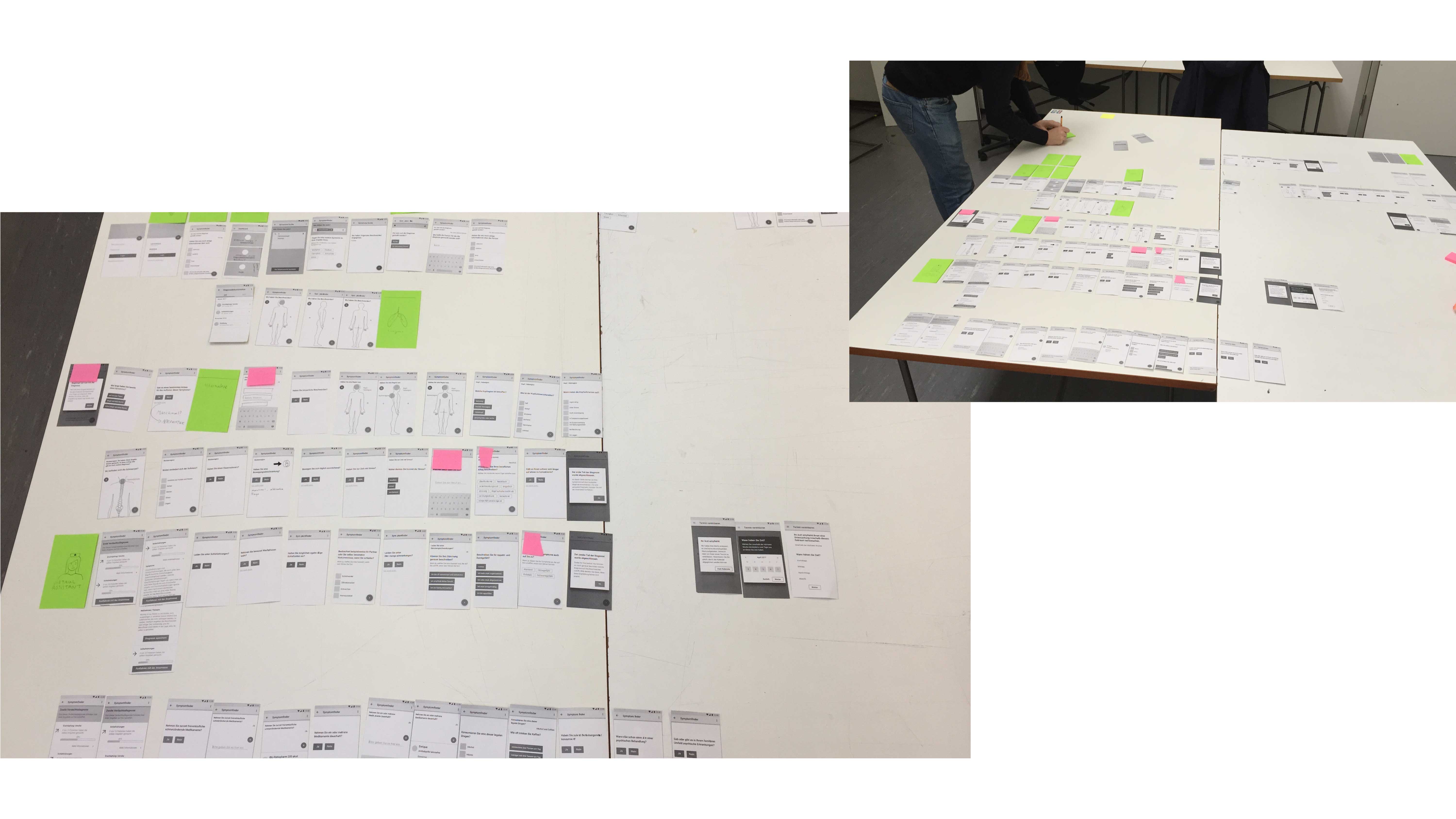
Minimum Viable Products
Die »Minimum Viable Products« haben uns im Verlauf unseres Prozesses jedes Mal geholfen, Verständnisfehler zu beheben. Im ständigen Austausch mit anderen Studenten und einem User Test mit einem medizinischen Experten konnten wir die Navigation und die Darstellung kontinuierlich überarbeiten und verbessern.
Wireframes
Die Wireframes dienten als Grundgerüst für die Anordnung der elementar wichtigen Elemente, die wir innerhalb der Recherche identifiziert haben.

Illustrationen
Die Illustrationen sollen den Nutzer an bestimmten Stellen im System anleiten und den klinischen Charakter auflockern. Beispielsweise können somit Pitstops oder Onboarding-Bereich auf simple Art verdeutlicht werden und grenzen sich somit klar, vom Anamnese Bereich ab.

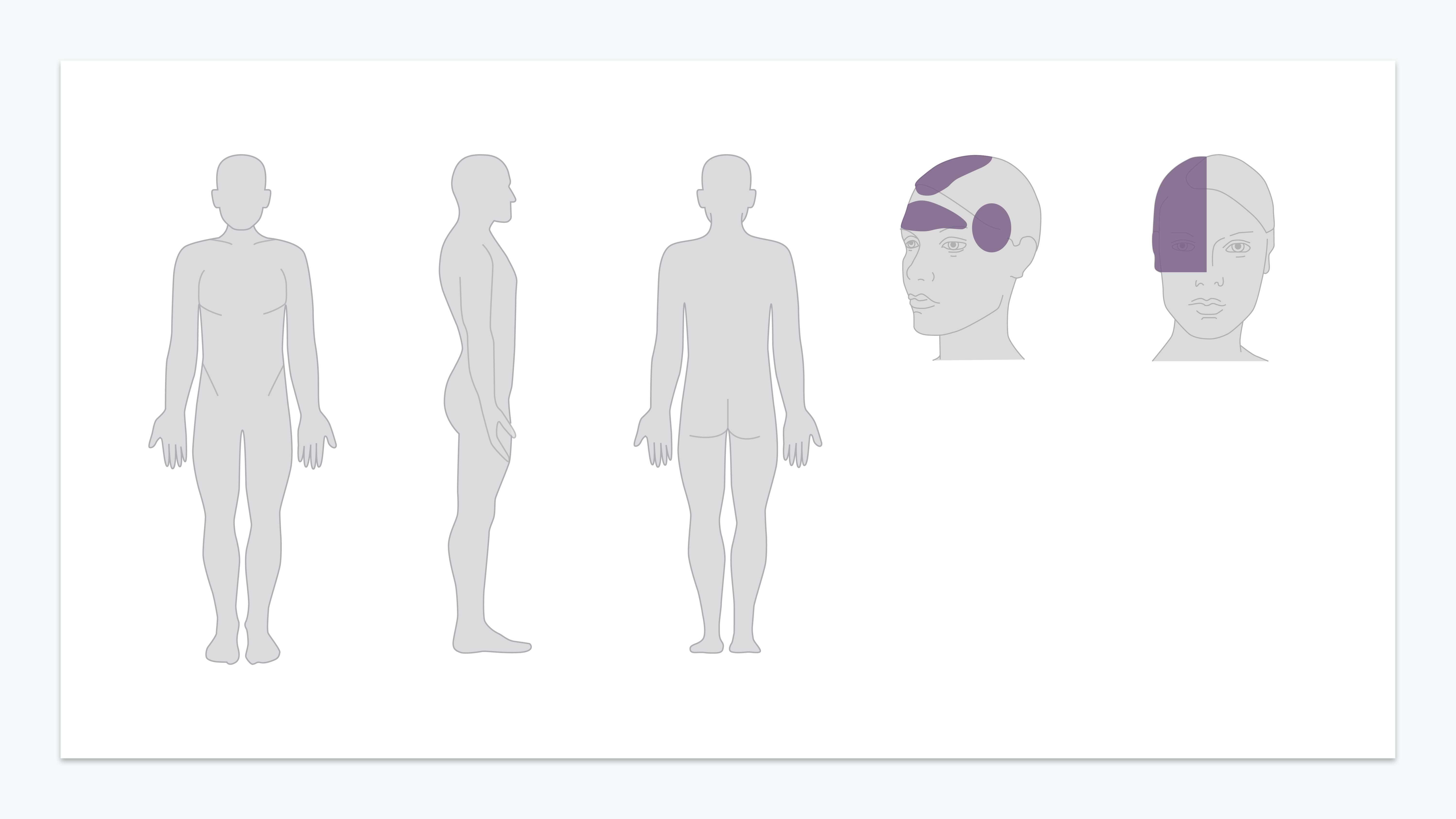
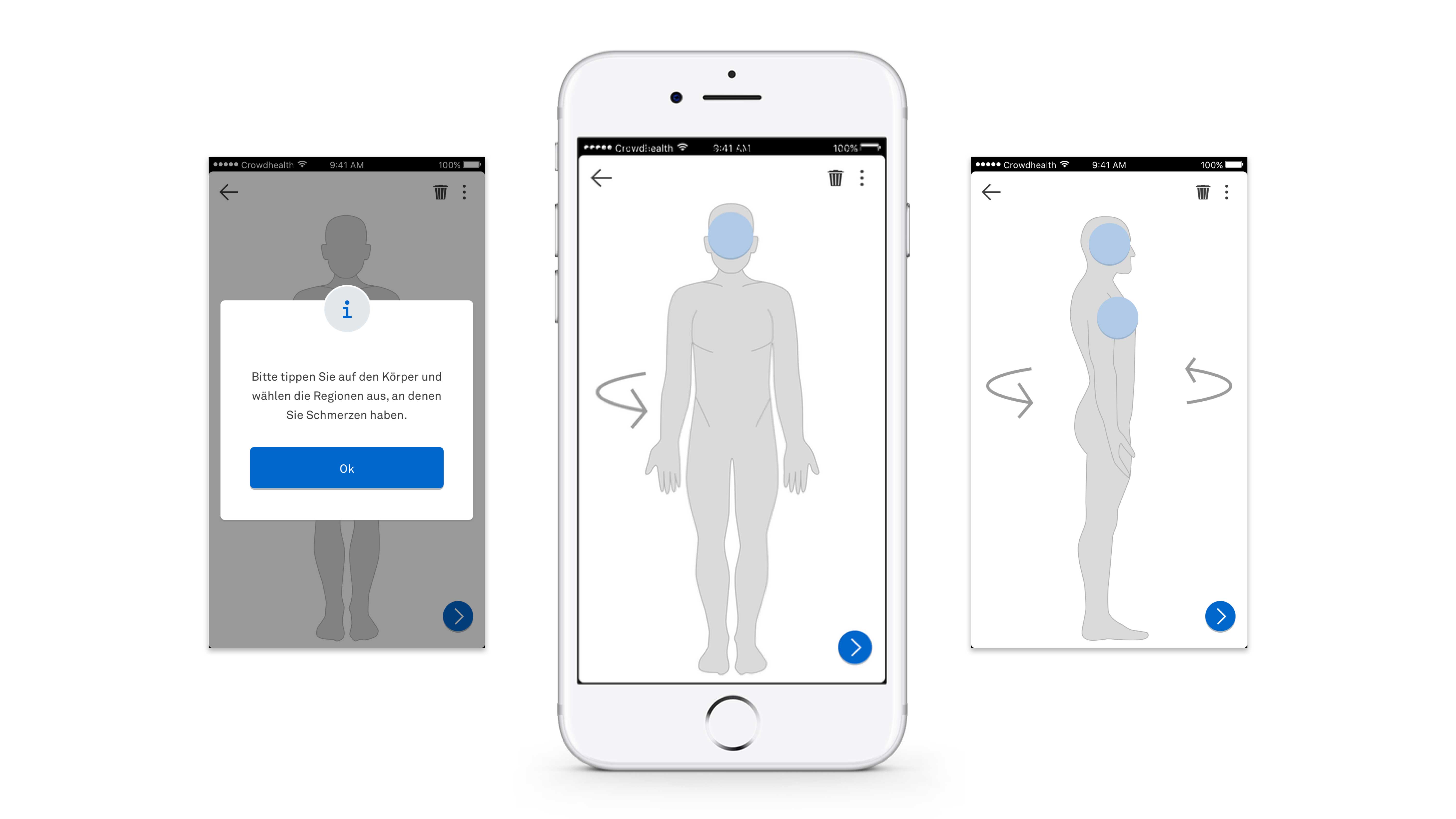
Medizinische Körperansichten
Die Körperansichten sollen dem Nutzer helfen, seine Beschwerden besser eingrenzen zu können. Gerade bei Patienten, die sich schwertun ihre Beschwerden/Symptome in Worte zu fassen, kann die Körperansicht helfen die Schmerzen besser eingrenzen zu können.

Icons
Die Icons wurden bewusst flächig erarbeitet, da die Lesbarkeit und Erkennbarkeit deutlich höher ist, als bei Icons, die ausschließlich aus Linien bestehen.

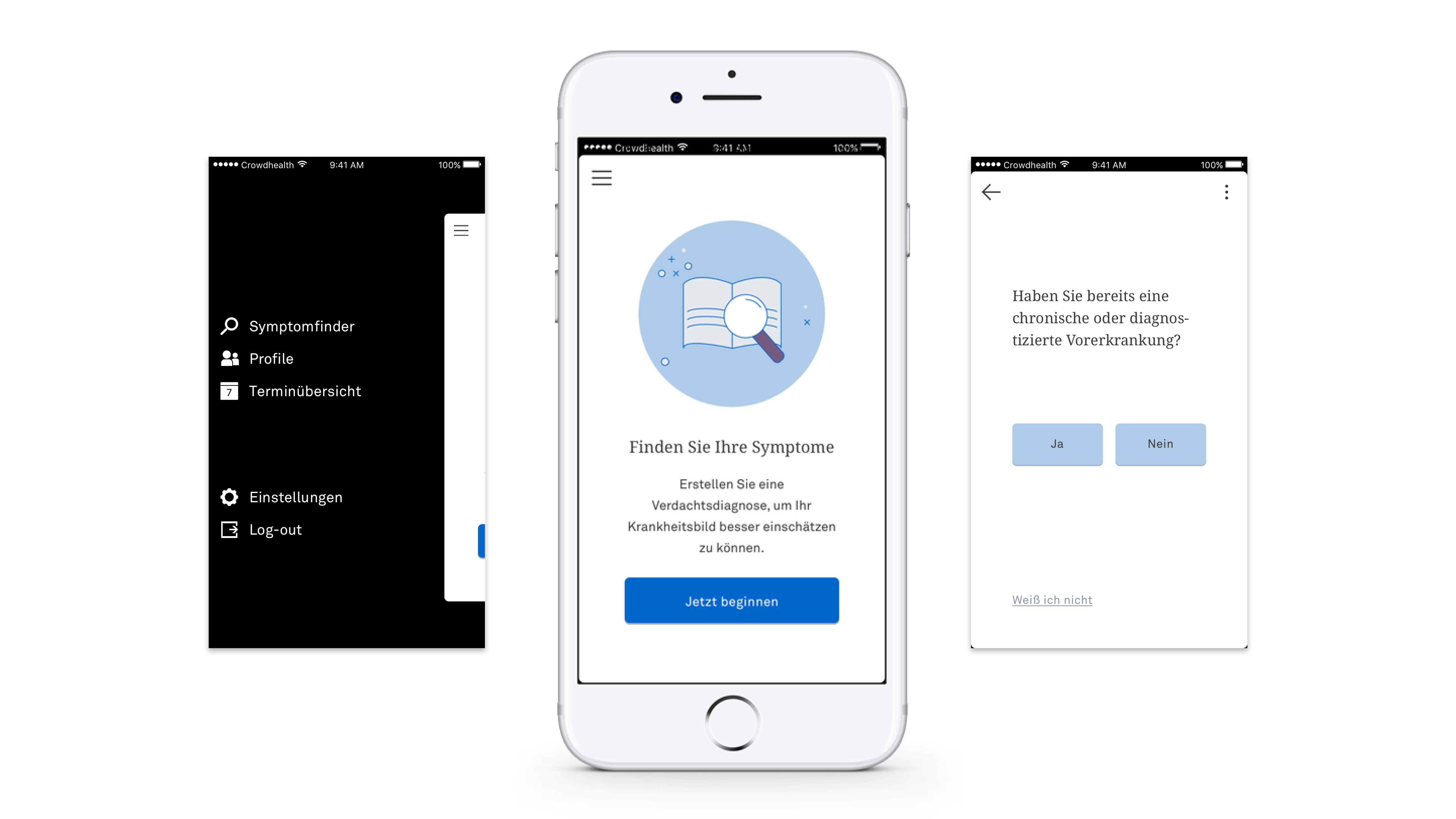
App Onboarding
Innerhalb des Onboardings wird ein Profil des Patienten angelegt. Darin wird beispielsweise eine mögliche Vorerkrankung abgefragt, damit diese für weitere Diagnosen berücksichtigt werden kann.

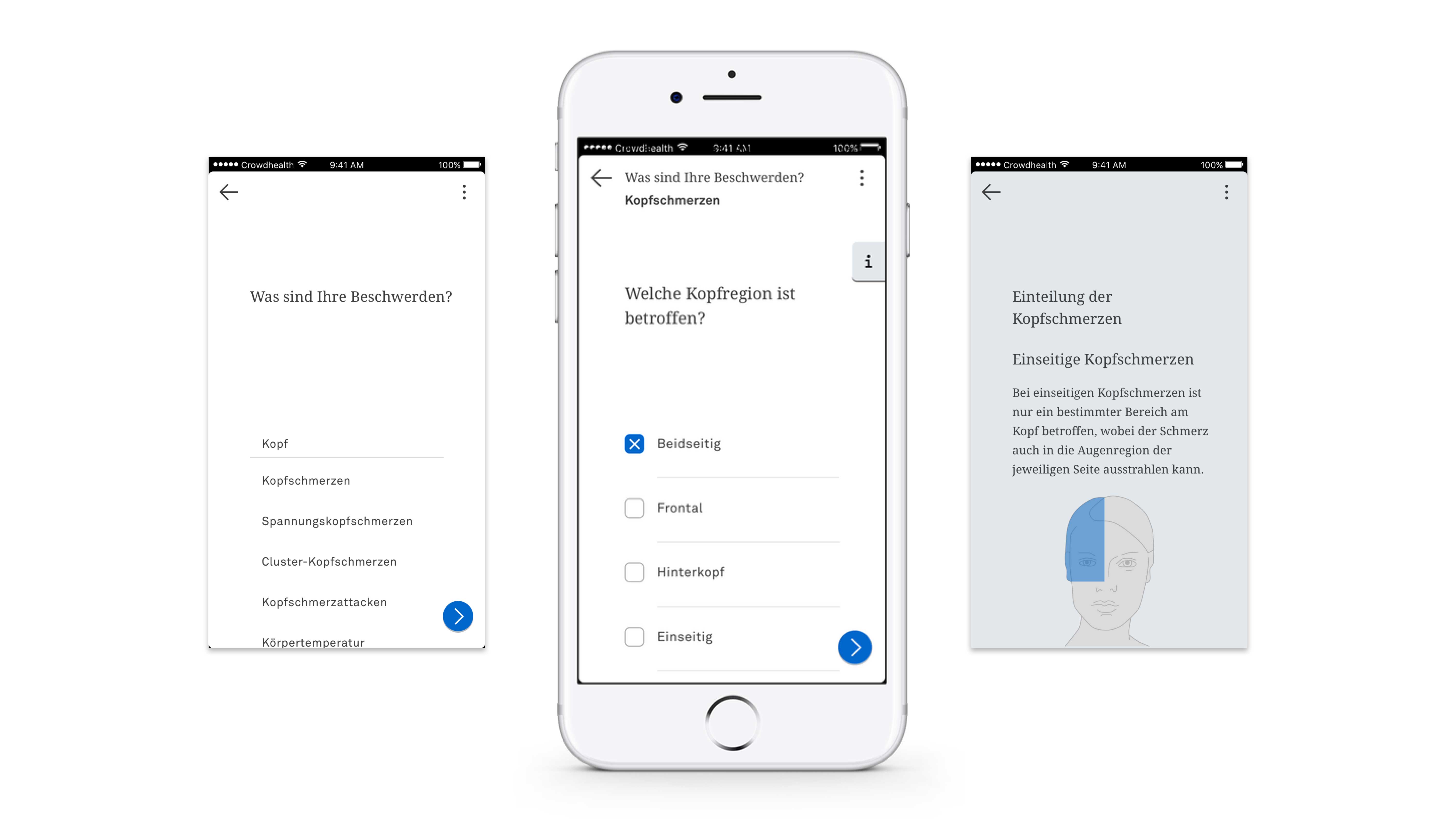
Navigation
Die Anamnese Fragen unterscheiden sich in Alternativfragen, in geschlossene Fragen und lineare Fragen. Somit können die richtigen Informationen vom Patienten entnommen werden. Ist sich der Patient bei gewissen Fragen nicht sicher was er genau antworten soll, gibt es immer einen separaten Informationsbereich. In diesem Bereich kann er sich genauere Informationen einholen und somit gezielter antworten.

User-Centered-Design
Manchen Patienten fällt es schwer ihre Symptome in Worte zu fassen. Auf diese Weise haben sie die Möglichkeit ihre Beschwerden auf dem Körper einzuschränken.

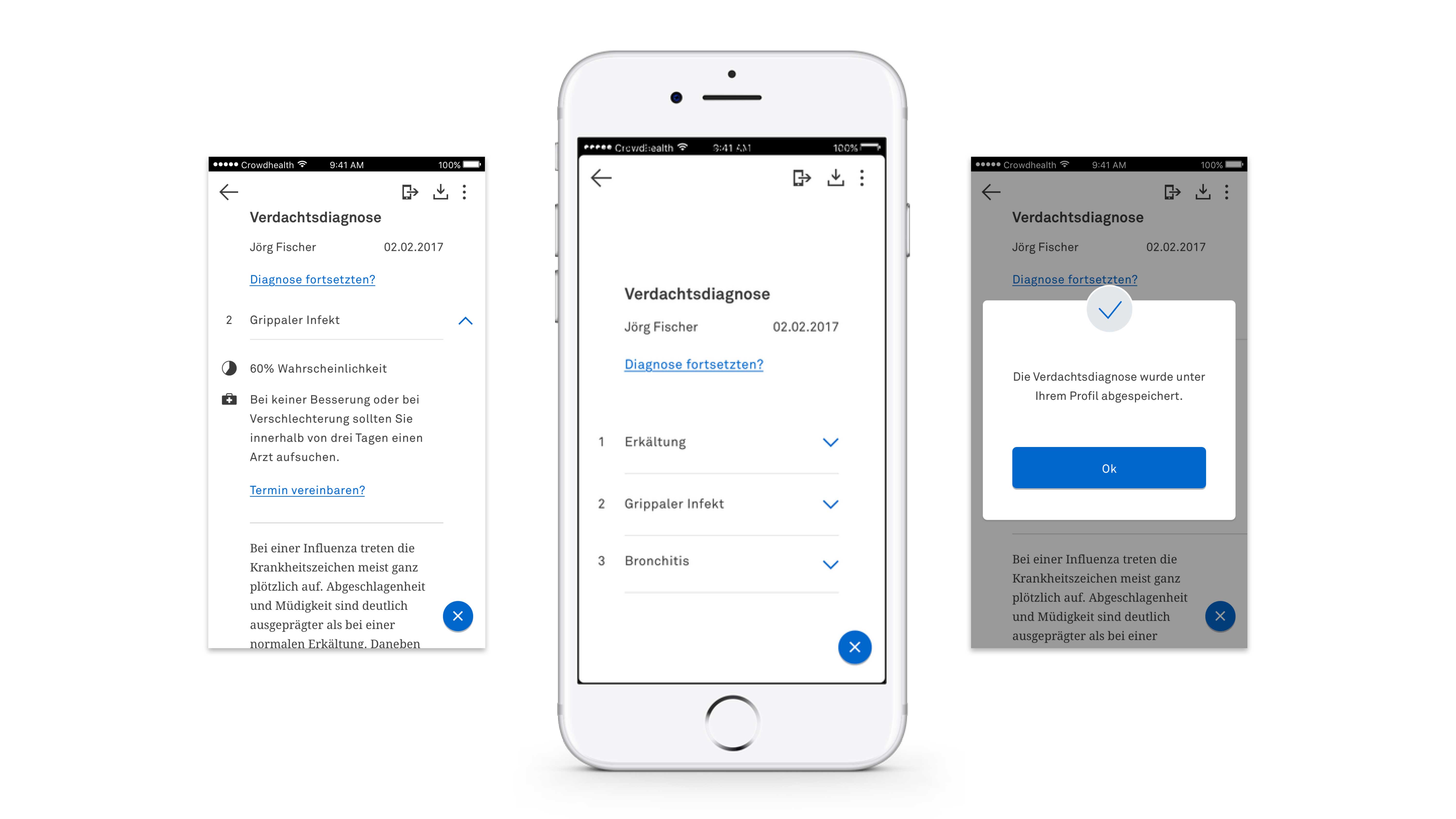
KI-Implementierung
Die Applikation bietet drei Verdachtsdiagnosen zu den Angaben des Patienten an und kategorisiert diese nach Wahrscheinlichkeit. Dem Patienten wird die Wahrscheinlichkeit dieser Diagnose und eine Empfehlung, wann er einen Arzt aufsuchen sollte, aufgezeigt. Außerdem hat der Patient bei schwerwiegenden Diagnosen sofort die Möglichkeit einen Arzttermin zu vereinbaren.

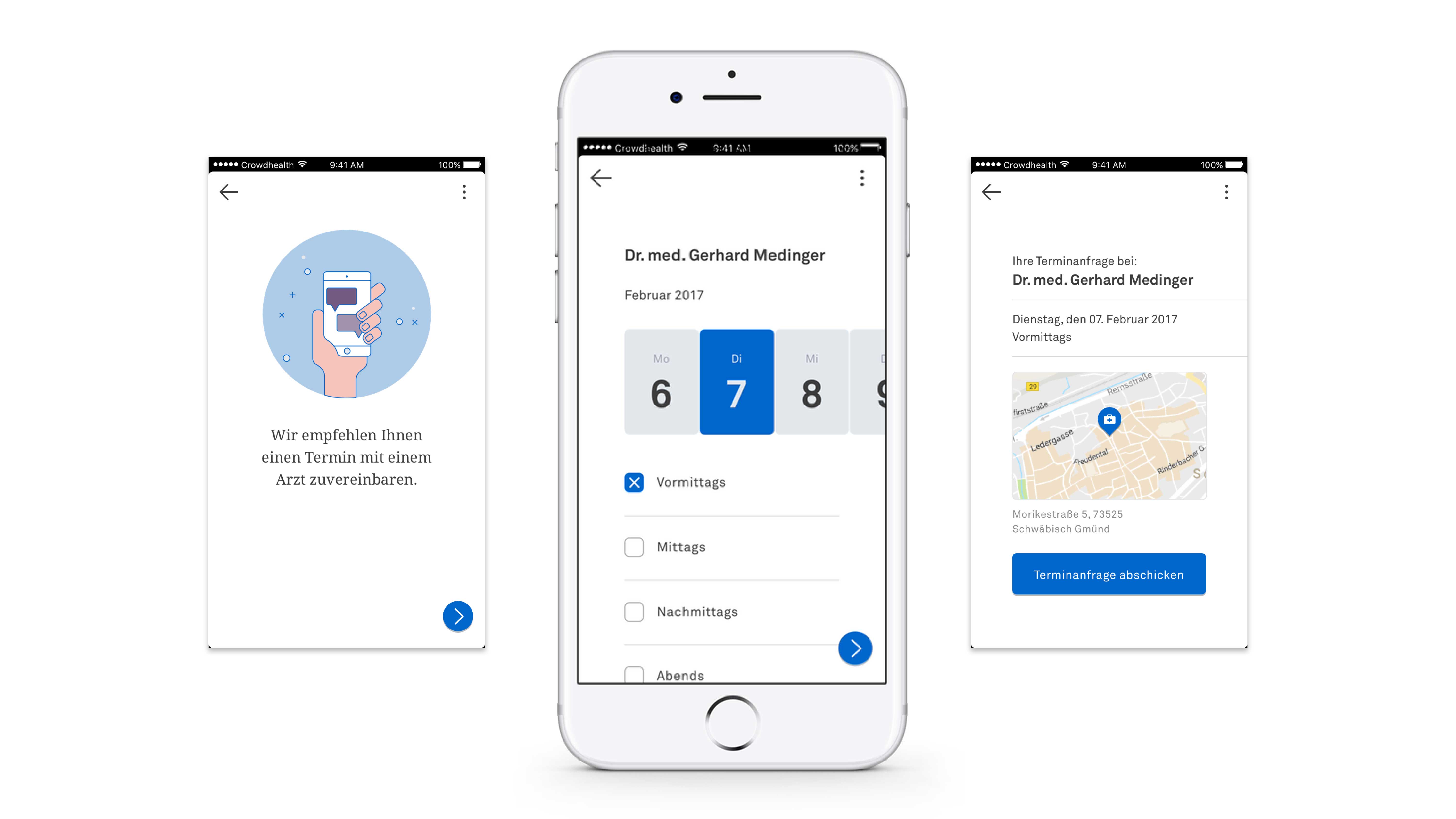
Terminvereinbarung
Der Patient verbucht einen Termin mit Ärzten, die sich in seiner Umgebung befinden. Er gibt dazu einen möglichen Zeitraum an und schickt diese Terminabfrage anschließend ab. Der Terminplaner zeigt dem Patienten Ärzte in seiner Umgebung an.

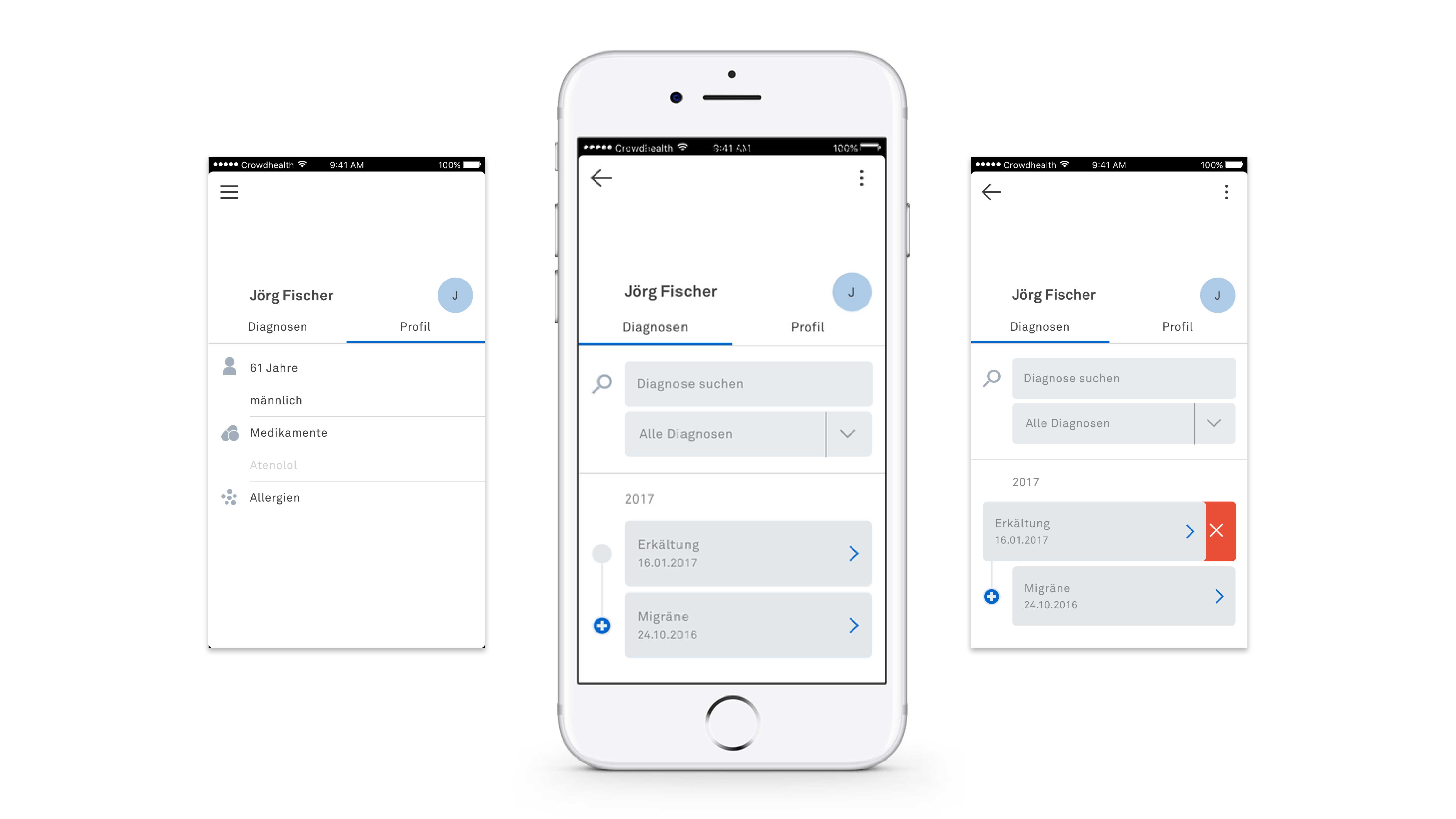
Digitale Patientenakte
Innerhalb der Patientenakte werden alle Diagnosen, die durch die Applikation oder durch einen Arzt gestellt wurden gesammelt und archiviert. Somit hat der Patient jederzeit Zugriff auf seine Akte und hat diese immer dabei, falls sein Hausarzt einmal in Rente gehen sollte.

Projektbeteiligte
Die Arbeit entstand im Wintersemester 2016/2017 an der Hochschule für Gestaltung in Schwäbisch Gmünd und wurde im Team zusammen mit Barend Visser angefertigt.